デザイン作り解説第2弾 テーマ「抹茶スイーツ」
あけましておめでとうございます。HP担当の油井です。
年が明けてより一層冷え込んだ感じがしますね。この前は東京でも雪が積もったりして、寒いのは勘弁してくれ、なんて思う反面、少しテンションが上がったという人が僕の他にもいたら嬉しいです。
さて、今週の記事は、以前にも投稿したデザイン作り解説記事の第二弾です。
前回のデザイン作り解説の記事で書いたように、ここからはデザインを作った本人に記事を書いてもらいます。
それでは本編どうぞ。
デザイン解説本編 「抹茶スイーツ」
こんにちは!ななです。
デザイン解説第2弾、今回はデザイン歴半年の私が担当させていただきます。
前回担当していた油井くんは知識をフル活用する理論派デザイナーですが、対する私は超感覚派です。単に知識がないからです(笑)
テーマは自由とのことだったので、和スイーツの代表格「抹茶スイーツ」にしました。作ったものがこちら~↓

使用したソフトはillustrator、photoshopです。機能が豊富でなかなか難しいですよね…
作成手順と共に、初心者でもちょっといい感じ?になるポイントをご紹介します!
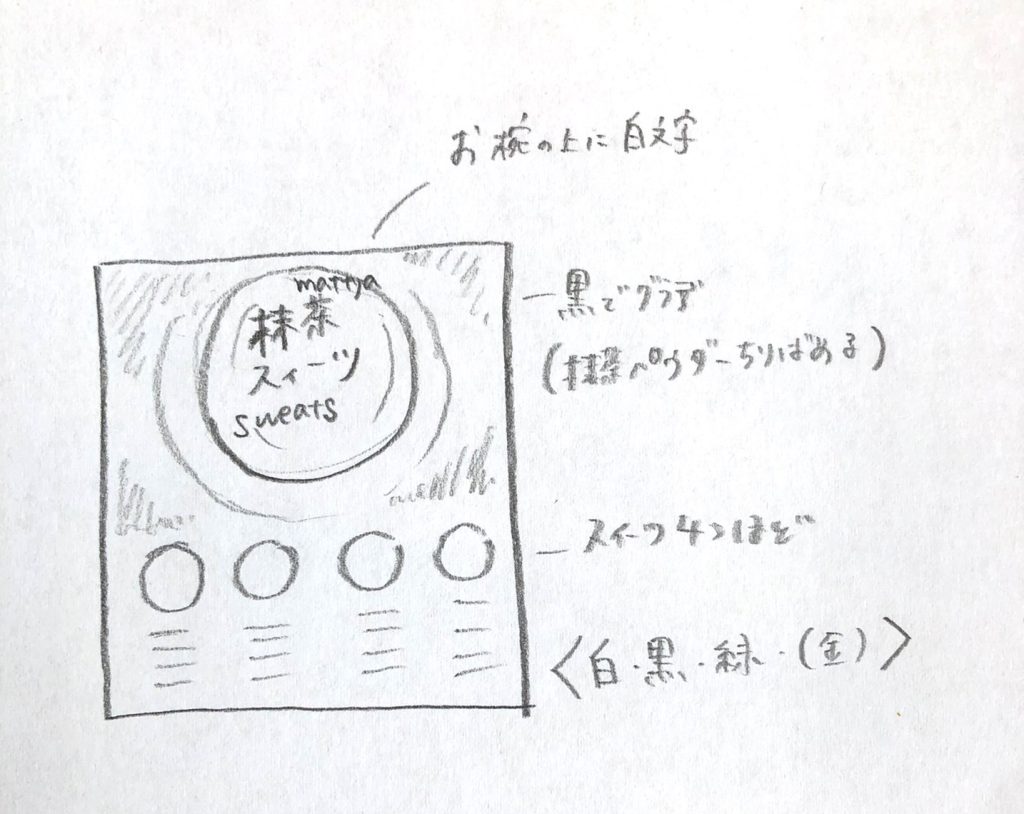
1.イメージ図を描いておく
一番最初は、作るデザインのアウトラインを必ず書いてます。こんな感じで。簡単に!紙にささっと!

これ、意外と超大事な気がします。 デザインの方向性が決まって、やるべきことが分かってきます。完成とかなり違くなっても大丈夫!とりあえず頭に思い浮かんでいるアイデアをアウトプット!
そしてこの時点で使用する色を大体決めています。私は配色を迷いがちなのですが、「カラー1色・白・黒」で組めばとりあえず失敗はしないかな…と思っています。
また、「カラーパレット」で検索すると素敵な配色パターンがたくさん見つかるので、それもよく参考にしています!
2.素材集め
抹茶のお椀と抹茶スイーツのフリー画像を採集し、背景をphotoshopで切り抜いていきます。
切り抜くときは、周りを滑らかにして少しだけぼかしを入れると後で配置した時に背景と馴染むそうです。詳しくは「photoshop 選択とマスク」で調べてみてください!
3.配置していく
ここからはillustratorでの作業です。
今回は、ダイナミックにお椀を上半分に配置し、左右バランスを見ながらスイーツたちをちりばめました。この時点で、もう下書きからデザインがかけ離れている!でも大丈夫!自分を鼓舞しながら進めていきましょう。
そして、文字も配置。当サークルの先輩から「タイトルをそのまま英訳した英字も入れるとスペースが埋まっていい感じになる」という秘伝の技をご教授いただいたので、その通りにやってみたら超いい感じに!
そしてタイトル文字のサイズを一つずつ変え、少しずらしてお椀の円形にいい感じにフィットするように配置を調整しました。
下にあるちょっとしたポエムみたいなものは、私がよく使う手法です!文字間隔を少し開けて明朝体でそれっぽいことを書くと、それっぽくなります。(笑)
今回のデザインは少しシックで真面目になりすぎたかな…と思ったので、ポエムの口調をカジュアルに崩したり文字を傾けたりして少しでもポップになるように調整しました。
4.仕上げ
ここから時間がかかる工程です!ちまちまと試行錯誤しながら完成させていきます。
まず、当初は背景を緑一色にしていましたが、抹茶の濃厚な感じをイメージして濃い緑のグラデーションをかけました。
そして、隙間があるところに茶葉っぽいシルエットデザインを追加で配置。シルエットデザインはカラーバランスやスタイリッシュさを崩さずにデコれるし、加工もしやすいので重宝します。
最後に、文字と写真素材にドロップシャドウ(影)をかけました!これをやるとだいぶ変わります。立体感が生まれ、白い文字もくっきり見えやすくなります。今回はわかりやすいように若干濃い目に影を入れたので、ぜひ見てみてください!
他にもミリ単位でちまちまちまと微調整を重ね………完成!
おわりに
私はいつもこんな感じでデザインをつくっています!ふわっとした説明が多いかもしれませんが、少しでも参考になれば幸いです。
実はこの記事、2021年のうちに投稿する予定だったのですがいつのまにか年を越していましたね。(HP班、ごめんなさいー!)
完成に時間がかかりすぎるのが課題なので、今年も経験を積んで精進していきたいです。フリーペーパーてんてこ舞Vol.5も現在制作中!じゃんじゃん作るぞ~
次回デザイン解説第3弾にもご注目!最後までご覧いただきありがとうございました!(^_^)/~